アイデアノート
Vol.03 「デザインのカスタマイズについて2」
自由にデザインしてみましょう
前回はattaでデザインのカスタマイズの
基本的な部分を説明しました。
でも、attaはもっといろんな装飾ができるんです。
今回は、スタンプや文字挿入など、様々な装飾を紹介します。
スタンプ機能の紹介
前回はここまでレイアウトしました。

左側のメニューに「スタンプ」がありますので、押してみます。

このような様々な種類の「スタンプ」が表示されます。
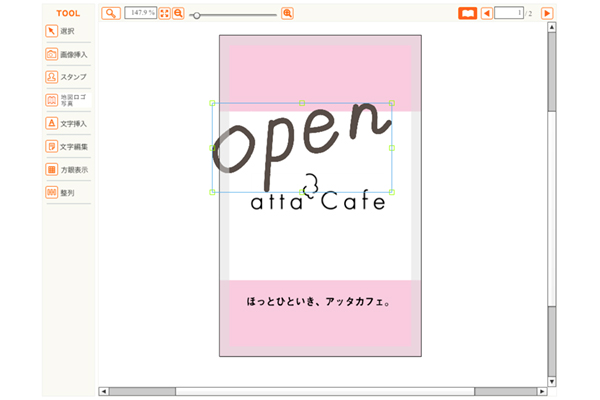
試しに、「open」というスタンプを追加してみます。

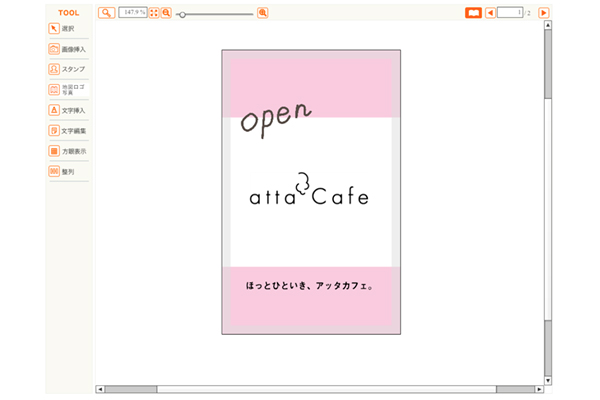
このようにショップカードのデザインに「open」という「スタンプ」が追加されました。
「スタンプ」とは絵柄を選んで、簡単にデザインを追加できる機能なのです。

このままだとちょっと大きすぎるので、大きさを調整したり、位置を変えたりも可能です。

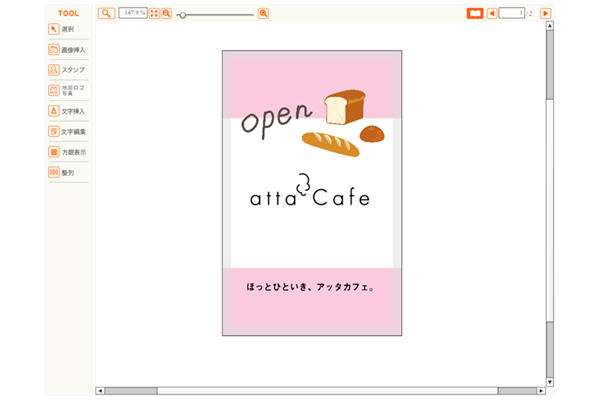
さらに「パン」の「スタンプ」を追加してみました。
一気に雰囲気が出ましたね!

attaでは今後も「スタンプ」の種類をどんどん追加していきますのでお楽しみに!
季節毎の絵柄もご用意してますよ〜!
文字挿入の紹介
続いて、文字挿入の紹介です。
左側のメニューから「文字挿入」を選びます。
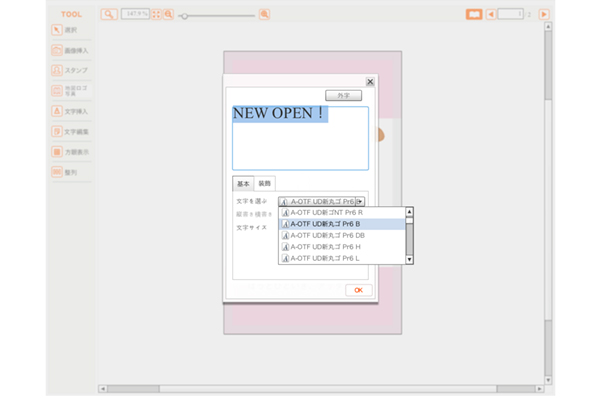
試しに「NEW OPEN!」と入力し、「文字を選ぶ」で新丸ゴを選択します。
様々な書体が選べますので、いろいろ試してみてください。

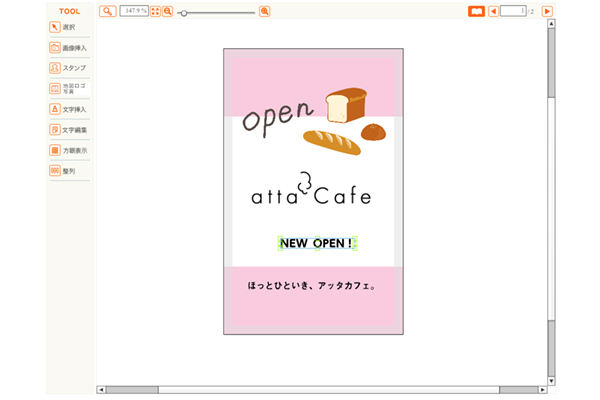
ショップカードに「NEW OPEN!」という文字が入りました!

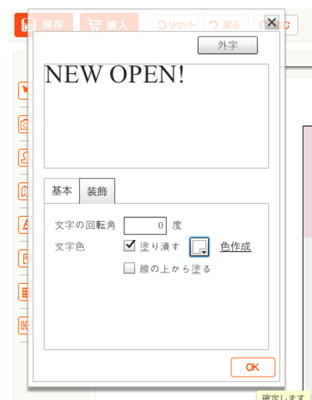
「文字編集」から文字の色や角度も修正できます。
お店のテイストや、選んだデザインテンプレートの色で試行錯誤してみましょう!

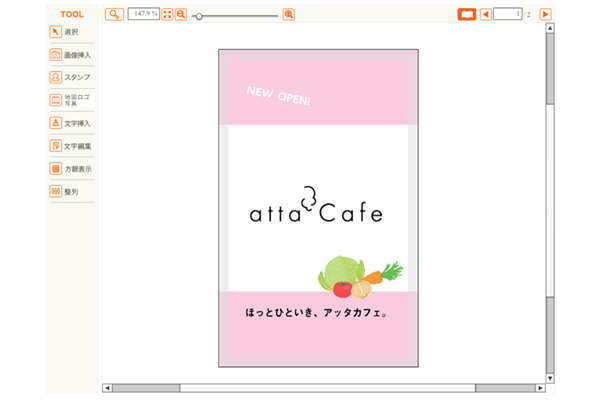
こんな風にまた違った「スタンプ」を配置したり、
「文字挿入」「文字編集」で文字の角度や色を変えるだけで、
デザインはいろんな顔を見せてくれます!

他にも左側のメニューから写真を追加したり、
登録してある地図やロゴを追加することもできます。
納得できるデザインができるまで、楽しくつくっていきましょう!
次回は、お店からの新年のご挨拶、年賀状のルールです。
意外と知らない決まりを紹介します。
関連記事
-
2017/03/28
2023/01/18
みなさん attaの人気アイテム「カフェアートステンシル」をご存知でしょうか? ラテアートやパンケーキの装飾…