アイデアノート
ネームプレート 自分でWEB編集 -応用編-

前回の記事では、自分でWEB編集の基本的な使い方をおしらせしました!
今回は、お店のロゴマークを入れたり、文字の位置を整えるなど
少しだけ凝った作りにも対応できる、
WEB編集機能の応用編についてのお話をしていきます^^
ネームプレートの特集ページができました!
↓↓↓クリック↓↓↓

はじめに
作成する前に用意するもの
●作業用パソコン
(PC環境以外での編集はできかねますのでご了承ください)
●ロゴマーク
(ネームプレートに印字したい場合はご用意ください)
Web編集は操作開始からカートへ入れるまで、1時間以内を目処に行ってください。
※途中でパソコンのネットワークが切断された場合、データが消失してしまう場合がございます。
※テンプレートはいずれも簡単な入力項目のみですので十分に終えることが出来ます。
ロゴマークについて

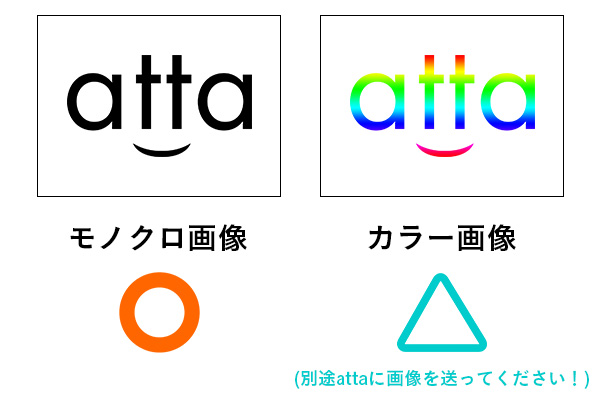
WEB編集機能で使用可能なロゴマークデータは「黒1色」データのみ有効となります。
もしもフルカラーのロゴマークしかお手元にない場合
データを作成後、カート先の「その他お問い合わせ欄」に
「ロゴマーク差し替え希望」と明記したあとcs@atta-v.com
までロゴマークのデータを別途お送りください。

また、背景塗りつぶしの画像や、フチ付の画像などでも
色味が「黒一色」であれば問題ありません。
※グレーや、濃度の淡いグラデーションがかったデータは
彫刻の際に綺麗に掘り出されない場合がございます。
フルカラーの名札を作りたい場合
こちらの2アイテムはフルカラー対応のネームプレートになりますので
フルカラーのロゴマークでの使用も可能です。
アイテム選びの参考にしてください^^
デザインイメージがあると作りやすいです

ネームプレート作成にあたり
ネームプレートのデザインをあらかじめ考えておくと
スムーズに作成しやすいと思います^^
それでは作っていきましょう!
自分でWEB編集、応用編!
さて、それではさっそく編集に入ろうと思います。
前回は文字を打ち変えるだけのシンプルな操作の説明でしたが
今回はよりオリジナリティの高いデザインをしていこうと思いますので
モデルのアイテムは・・・

とても人気のあるこちらのネームプレート。
70×20mmの長方形プレート(金・黒文字)をモデルに説明していきます。
「編集スタート」ボタンを押して、さっそく編集開始です^^
編集開始!

編集ページに移動しました。
※編集ページに移行すると、白地に黒文字デザインでの編集ページに繋がりますが、
お作りするアイテムはお客様がお選び頂いたプレートカラーでの作成になりますのでご安心ください^^
画像挿入

それでは画像の挿入をしてみましょう。
ネームプレートイメージのすぐ上に、編集用のツールバーがございます。
こちらの「画像」というカテゴリをクリックします。

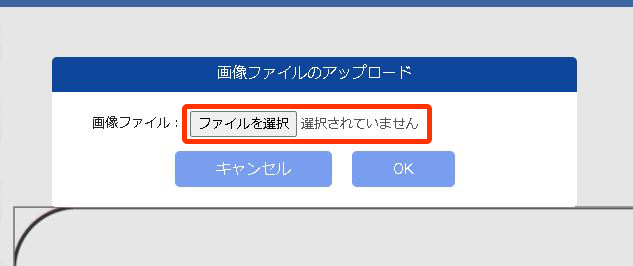
「画像ファイルのアップロード」というダイアログが出てきます。
こちらからお手持ちの画像をアップロードします。

アップロードすると、編集画面に戻ります。
「あれ?画像がどこにも出ていない・・・・?????」
ご安心ください、大丈夫です。
配置する大体の位置で画面上をクリックしてみてください。

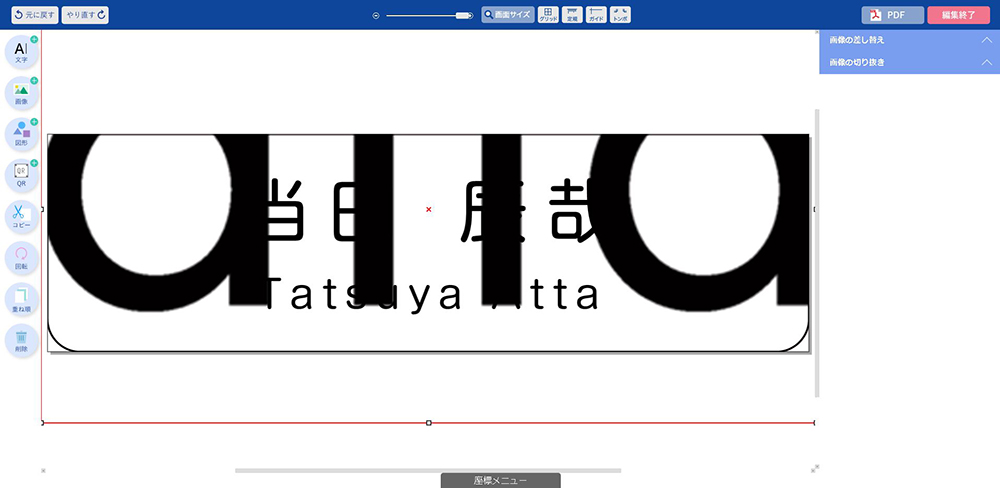
アップロードした画像が出てきました。
こちらはオリジナルのサイズに準じた大きさで反映されますので
大きな画像の場合、このように画面上からはみ出る場合もあります。

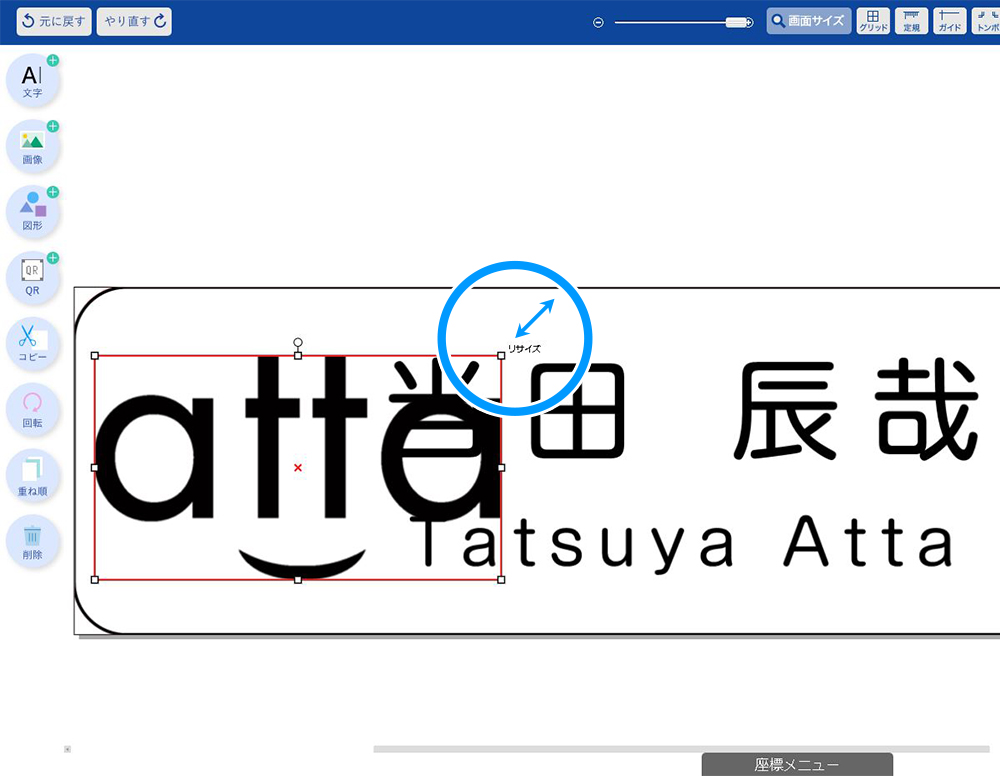
カーソルを角に合わせつまむと、画像の大きさを変更できます。
ネームプレートのサイズに合わせた任意の大きさまで
お好みのサイズに調整してください。
画像挿入は以上です。
簡単ですね^^
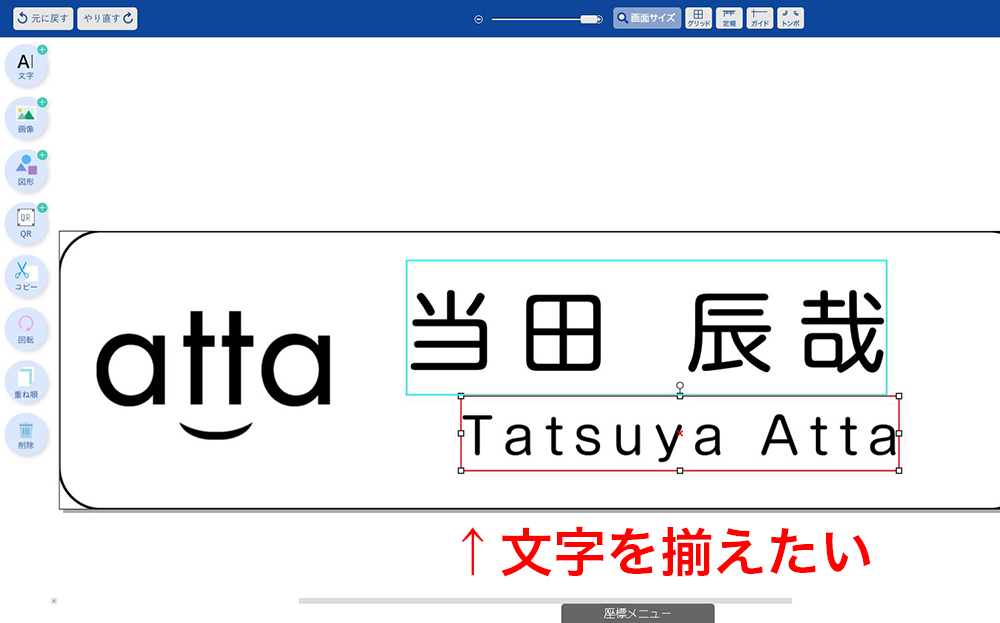
文字や画像を揃える

画像を挿入するために、ズラした文字が不恰好になりました。
こちら・・・綺麗に揃えたいところですよね?
揃えましょう!
※気にならなければOKです!

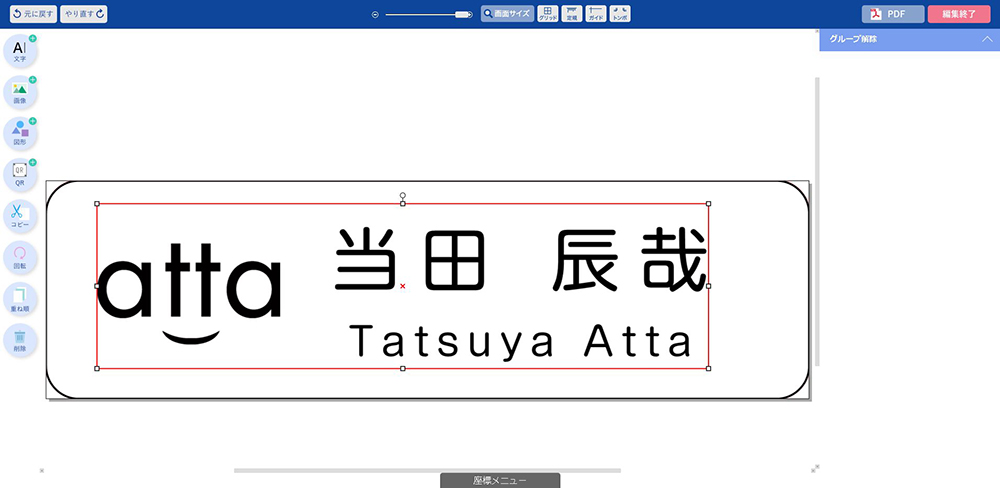
文字や画像を選択すると、赤い枠線で囲われます。
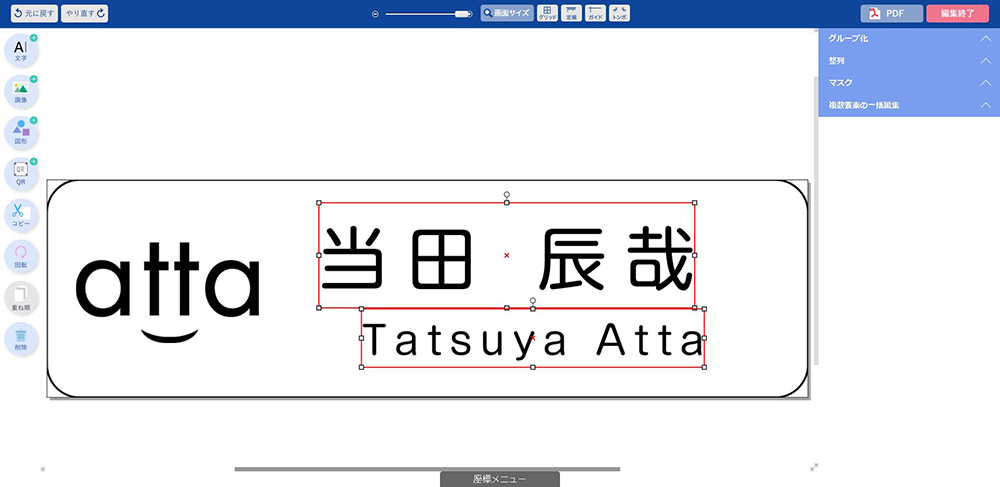
こちらで揃えたい文字や画像を一緒に選択すると
画像のような状態になります。

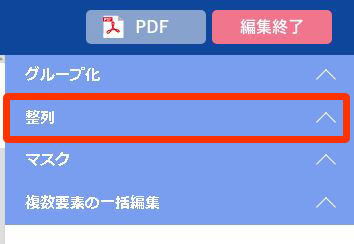
ツールバーの「整列」を選択します。

左側に、「整列」のパターンが表示されますので
ご希望のパターンをクリックします。
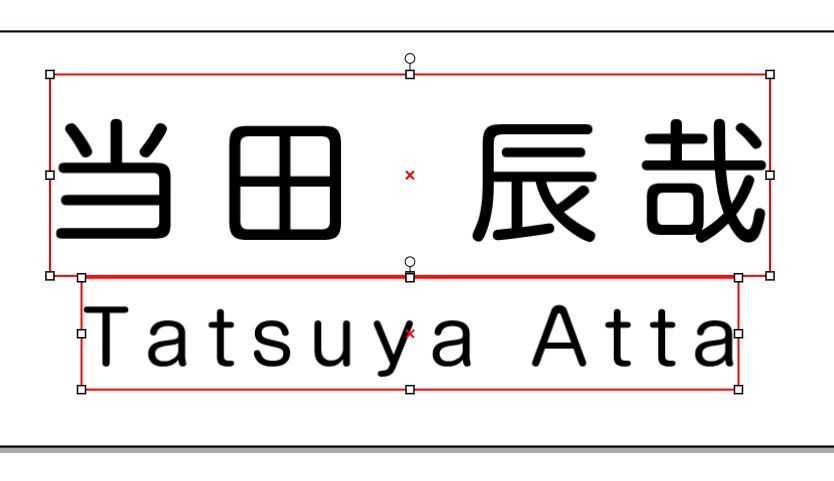
今回は縦に中央揃えをしたいので、2列目の真ん中を選択します。

上の文字と下の文字が中央揃えになりました!
せっかくなので、横もロゴマークと揃えたいですよね。
揃えましょう!
※気にならなければOKです^^

左側に、「グループ化」という項目があります。
こちらをクリックします。

上の文字と下の文字がグループ化して統合されました。
こちら統合を解除したい場合、同じ位置にある「グループ解除」を
選択すると、いつでも解除できます^^

先ほどの応用です。
グループ化された文字と、画像を一緒に選択し
整列の中央揃えをクリックすると、綺麗に整列します。
図形・文字の整列は以上です。
編集終了したら、「編集終了ボタン」を押してカートの先に進みます。

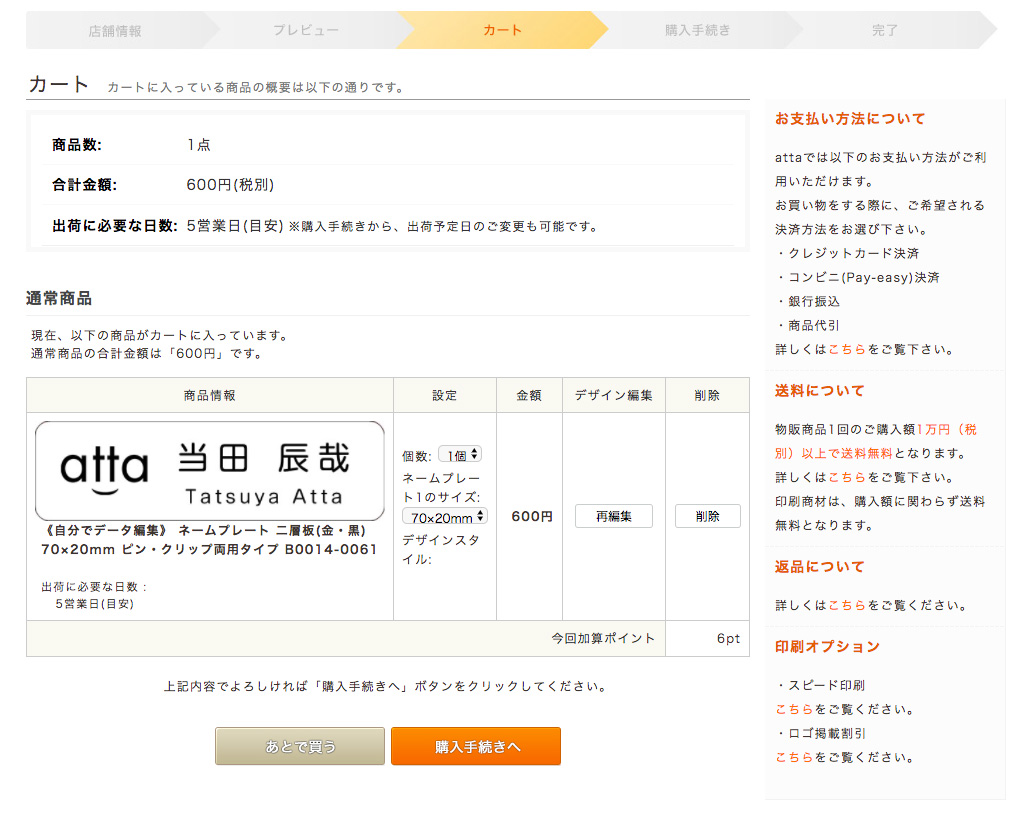
編集終了したプレビューが表示されていますので
問題なければカートの先に進み、ご注文を行ってください。
再編集の必要がありましたら「再編集ボタン」を押して
編集画面に戻れます。
応用編の説明は以上です。
いかがでしたでしょうか^^
よりオリジナリティ溢れるネームプレートを
ぜひ自分で編集チャレンジしてみてください♪
ご不明点がございましたら、こちらのヘルプページを参照下さい。
その他ご不明点についてはattaカスタマーサポートまでお気軽にお問い合わせください^^
おわりに
さて、3週に渡りお伝えしたネームプレートリニューアルのお話ですが、
いよいよ最後のお話です。
今回のネームプレートリニューアルにて、楕円や長方形型の
シンプルなプレートデザインアイテムを増やしました!
新しく増えたアイテムは、長方形型では従来の人気アイテム、
60×30mmと70×20mmの間をとった60×20mmプレート。
そして今回新登場した楕円形型では
60×30mm、50×5mm、70×20mmの3形状をご用意しました!
いずれもカラーは、ゴールド、シルバー、ホワイト、ブラックの4色展開です。
こちらはWEB編集アイテムに限らず、
データ入稿アイテムやattaに作成依頼アイテムの方にも追加されていますので
用途にattaご注文方法からぜひご活用ください^^
ネームプレートアイテムはこちらから♪

関連記事
-
2023/04/02
2023/11/22
えっ!?フタもストローもいらない紙コップ ?!バタフライカップ
エコなうえにオシャレな紙コップが日本上陸! その名もバタフライカップ いつもアイデアノートをご覧いただき…
-
2023/02/16
2023/02/20
【お客様の声からできました】マグネットで付けられるネームプレート(名札用マグキャ…
お客様の声からできました! マグネットで付けられるネームプレート もうすぐ新生活シーズンでもある春が来ま…