アイデアノート
ネームプレート 自分でWEB編集 -基礎編-

前回の記事で、attaのネームプレートが注文しやすくリニューアルした話をしました。
今回は、新しく導入されたWEB編集機能を使ったプレート作成の仕方をご紹介をします^^
自分でWEB編集機能は、データ編集ソフトをお持ちでないお客様でも
無料で簡単にWEB上でのデータの編集を行えますので、お気軽にお試しください^^
※こちらはPCのみ対応のサービスになります
ネームプレートの特集ページができました!
↓ ↓ ↓クリック↓ ↓ ↓

自分でWEB編集機能はメリット満載!
はじめに少しだけ小話を・・・
自分でWEB編集機能のすごいところは、自分でデータが作れるだけでありません!
ではどんなメリットがあるかというと・・・?
メリット1
データ制作費無料のため、リーズナブルな価格でネームプレートをご購入できます!
60×30mmや70×20mmのシンプルな長方形デザインは通常価格の4割引。
うさぎやパンなどのデザインテンプレートは通常価格の3割引でのご提供になります。
メリット2
データ編集で作ったデータはマイページに保存され、何度も再編集できる!
WEB編集機能最大のメリットは、作ったデータが残る!ということです。
お客様がWEB編集機能で作成したデータは、attaサイトのお客様のマイページに保存され
2回目以降のご注文時に同じデータを繰り返し再編集することができます。
(※attaサイトに会員登録する必要がございます)
ですので、たとえば
新しくネームプレートを作る必要があったり、
同じプレートをもう一度注文したいときなど、
1度作成したデータをテンプレートにして再注文したり、
文字を打ち替えたりが簡単にできるようになりました^^
詳しい使い方は、後ほどご紹介いたします!
自分でWEB編集、使ってみた!
さてさて、百聞は一見に如かず。ですね!
実際にattaスタッフがWEB編集機能を使ったネームプレート注文をしてみました!
アイテム選び

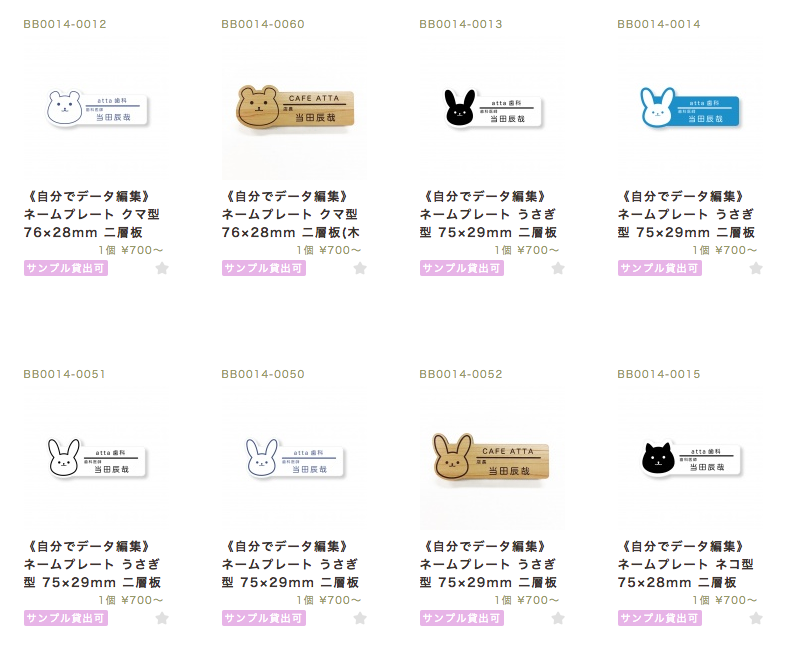
まずはアイテムを選びます。
う〜ん、どれにしようかな・・・・
今回選んでみたのはこちら!
木目調な板面が可愛いうさぎのネームプレートにしてみました^^
では、さっそく編集していきます。
編集開始!

アイテムを選んでアイテムページに移動すると、購入ボタンの代わりに
「編集スタート」というボタンがあります。
こちらをクリックして編集ページに進みます。
編集ページ

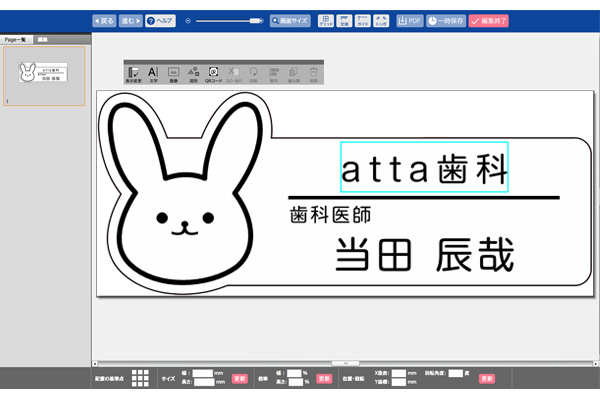
こちらが編集ページになります。
先ほど選んだうさぎのデザインが出てきました。
※編集ページに移行すると、白地に黒文字デザインでの表示になりますが
お作りするアイテムは、お客様がお選び頂いたプレートカラーでの
作成になりますのでご安心ください。
編集箇所をクリック

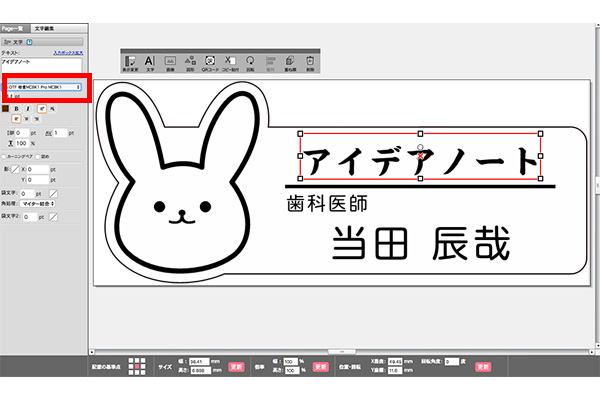
編集したい箇所をダブルクリックしてみます。
すると、文字入力ができるようになりますので、
入力したい文字をダイレクトに入れることができます。
※文字入力の際一時的に表示されるフォントが変わりますが
入力を確定すると戻りますのでご安心ください。
文字の詰め幅を変える

ためしに「アイデアノート」と入力してみました。
なんとな〜く、文字と文字の間が空きすぎているような・・・・・?
気にならない方はこのままでも大丈夫ですが
せっかく自分で編集しているのでとことんこだわってみます。
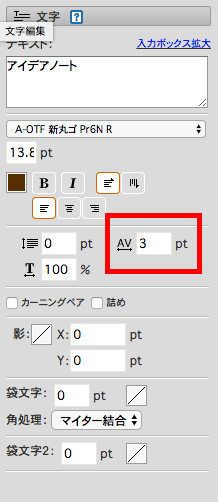
左側のツールボックスに視線を移します。

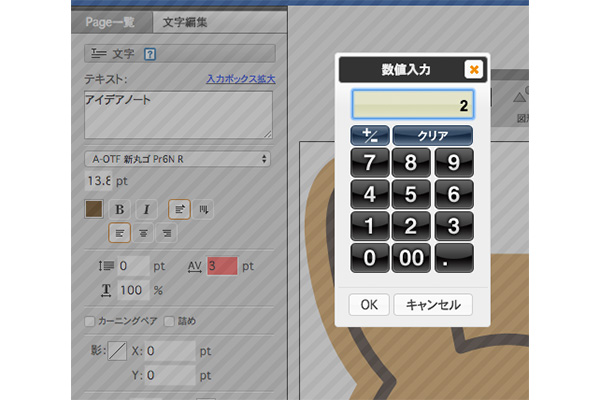
AV↔︎という項目があります。
こちらで文字の間隔を調整できるようになりますのでクリックしてみます。

なんと!電卓のようなものが出てきました!
ここからは自分で数字を入れて感覚を試すしかありませんが
もともとが「3」でしたので、ためしに「2」と入力してみます。
(遊び感覚でどんどん試しましょう♪)

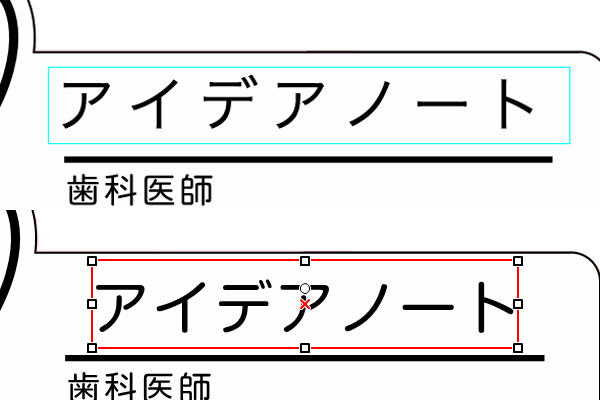
すこ〜し文字の間隔が変わりましたね。
実は「2」だとあまり変化がわからなかったので
こちらの画像は「1」にしてみたときのものです。
(スクショを撮り忘れてしまいました 笑)
こちらの間隔はマイナスもいけるようですので、ぜひ試してみてください。
同様に「AV↔︎」の左や下にも似たような項目がありますが
こちらも文字が長く伸びたり、前後の詰めを操作できる機能ですので
ぜひ色々と数字を入力してみてください。
こういうのはいじっているとたのしいですよね^^
文字のフォントを変える

さてさて、せっかく自由に編集できるようになったので
文字のフォントも変えてみましょう。
ここでは楷書体にしてみました。
・・・・・・とても渋いアイデアノートですね。
うさちゃんデザインなのに、クールな印象になりました。
このまま進みます。
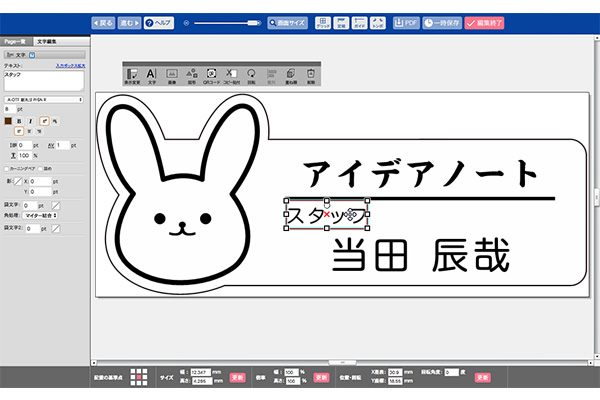
文字を移動する

「歯科医師」という文字を「スタッフ」に変更してみました。
こちらの編集ソフトは、文字をドラッグに手簡単に移動できますので
お好みの位置に文字を持っていくことが可能です。

線と揃いました。
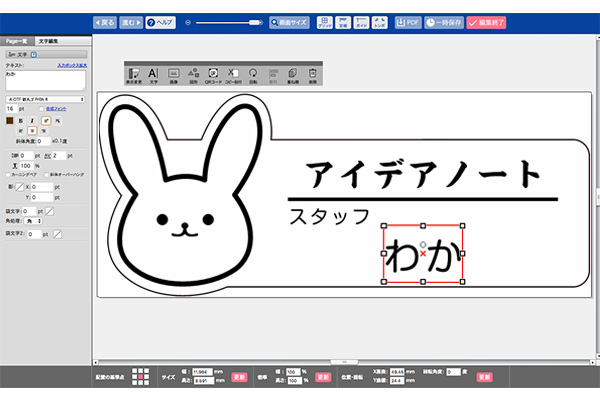
名前の方も変えてみます。
ここで、このアイデアノートを書いているスタッフの名前が明らかに!!
「わか」と申します。よろしくお願いします。(どうでもいい)

フォントがバラバラだとカッコ悪いので、楷書体で揃えてみました。
う〜ん。いい感じに渋いですね。大満足です。
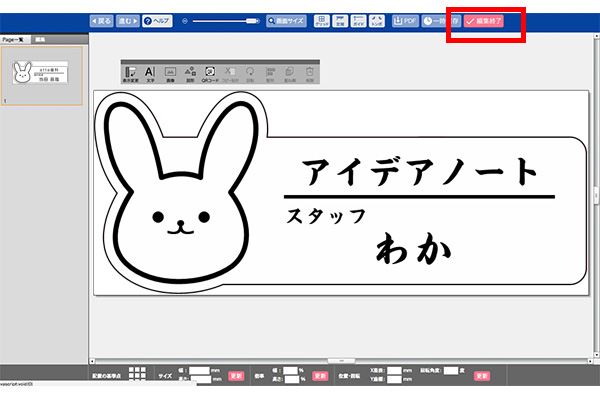
デザイン編集が完了したら、右上にあるピンクの「編集完了」ボタンを押します。
編集完了後

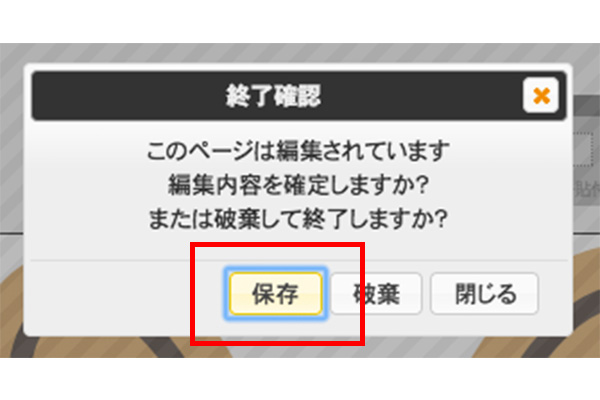
編集完了ボタンを押すと、終了確認のアラートが出ます。
こちらでOKの場合は保存を押します。
ちょっと遊んでみたかっただけでしたら「破棄」を選択し、戻りましょう。
ご注文確定へ

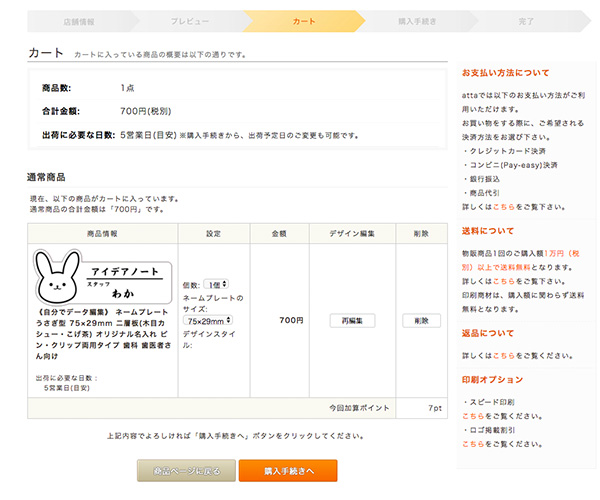
終了確認アラートの「保存」を押すと
そのままカートに進む画面へ移動します。
修正したい箇所を見つけた場合「再編集」から編集画面に戻ることができます。
何も問題なければ購入手続きへ進み、そのままご注文を確定して終了です。
これで作業は終了です^^
とても簡単に、自分でネームプレート編集ができました。
データの再編集について

ネームプレートを増刷、または同じデザインで打ち替えをしたいとき
データはマイページに保存されています。
ご注文内容の詳細ページからデータの再編集が行えますので
同デザインで違うお名前のプレートをお作りしたいときは
ぜひこちらをご活用ください^^
いかがでしたか?
今回は文字打ち替えネームプレートの場合のレポートを行ってみました。
こちらの機能は、お店のロゴマーク画像を貼り付けるなど
よりオリジナリティ溢れる編集が可能ですので、
次回は画像貼り付けの場合のお話をしていきます。
ご不明点がございましたら、こちらのヘルプページを参照下さい。
その他ご不明点についてはattaカスタマーサポートまでお気軽にお問い合わせください^^
ネームプレートリニューアル(3)へ続く・・・・
ネームプレートの特集ページができました!^^
↓ ↓ ↓クリック↓ ↓ ↓

関連記事
-
2023/04/02
2023/11/22
えっ!?フタもストローもいらない紙コップ ?!バタフライカップ
エコなうえにオシャレな紙コップが日本上陸! その名もバタフライカップ いつもアイデアノートをご覧いただき…