アイデアノート
自分でWEB編集機能のご紹介(その2)

いつもattaをご利用いただき、ありがとうございます。
日ごとに春めいてきましたが、いかがお過ごしでしょうか。
さて、今回も前回に続いて「自分でWEB編集」のちょっとした機能をご紹介します。
以下のネームプレートを題材にしてご説明いたします。
前回の記事はこちら

ネームプレートを自分でWEB編集機能で作るヒント
ネームプレートを作成する際、お名前や肩書の文字数がバラバラで
体裁を整えるのに苦労された方も多いと思います。
ここでは、それらを整える
いくつか方法がありますので、ご紹介させていただきます。
■1,ボックスサイズに文字を合わせる
こちらがもっとも簡単な方法です。
この方法は、文字の形を変えて(長体)合わせる方法になります。
①文字ボックスのサイズの基準を決めます。
②基準がきまったら横幅をメモします。(この時に基準点を指定しておきます。)

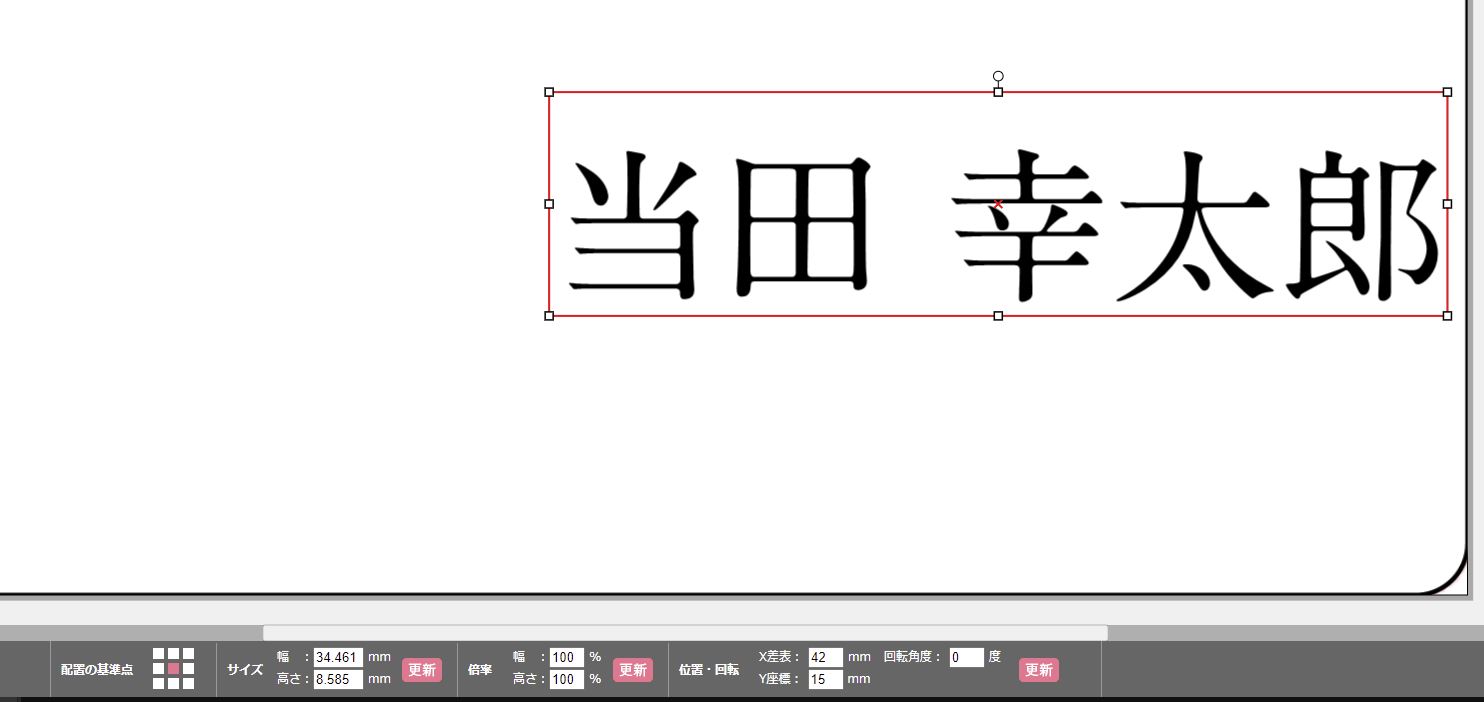
③文字を入力します。
この時、元の文字数以上の文字数を入力すると入力範囲が広がってしまいます。

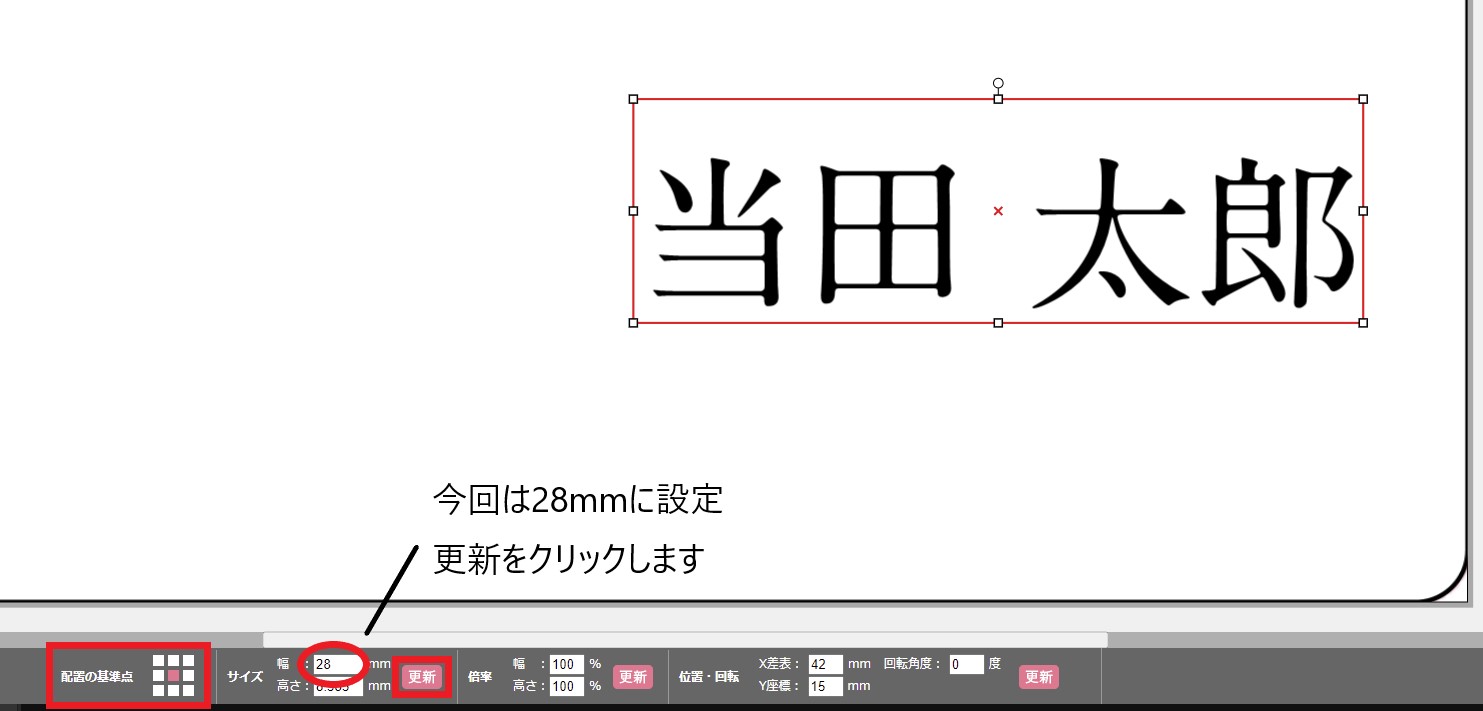
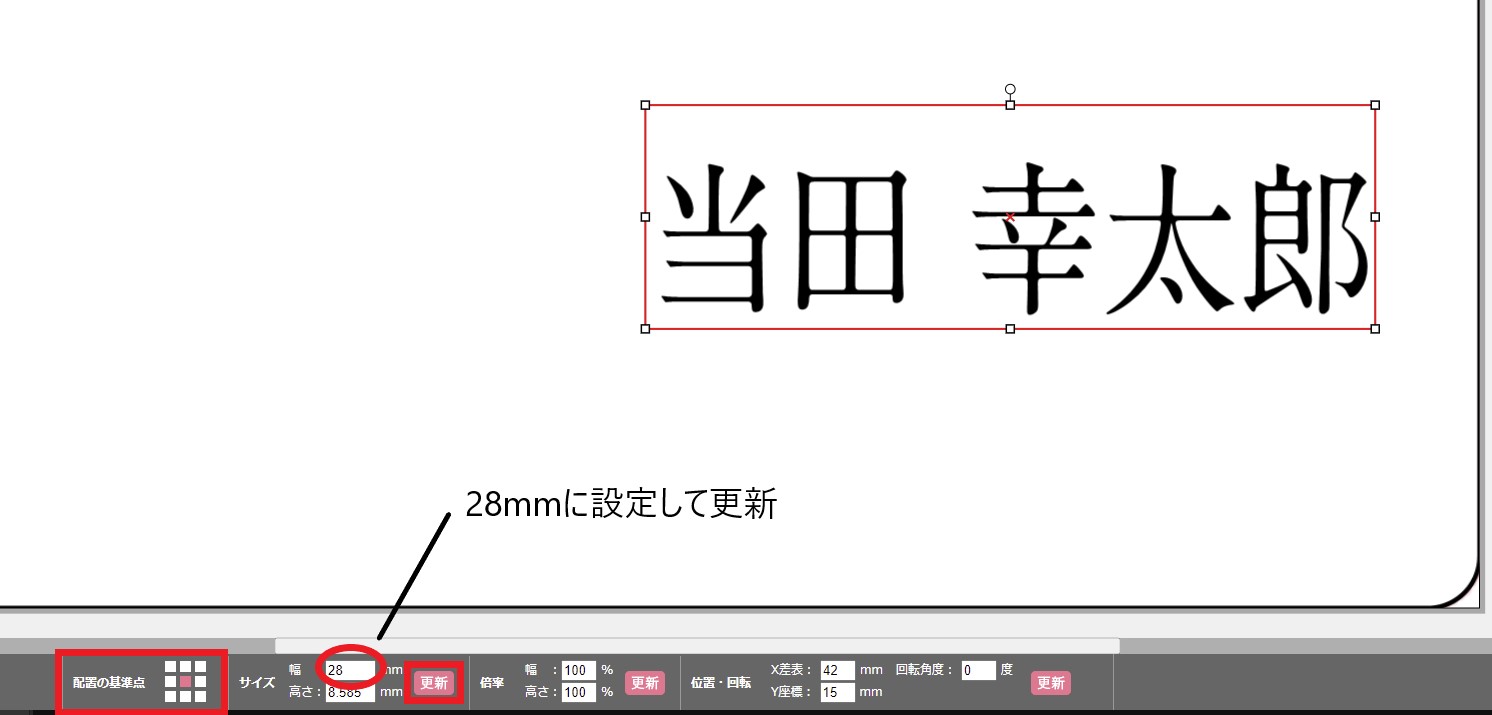
④文字ボックスを選択した状態で先程メモした数値を入力します。
サイズに合わせて文字の形が変わります。
先ほど広がってしまった入力範囲が、長体にすることでボックスに収まりました。

この方法は、文字の形を変えて(長体)合わせる方法でした。
方法としては一番簡単ですが、文字の雰囲気も変わってしまうため
雰囲気を変えたくない場合は次項目で紹介する方法をおすすめします。
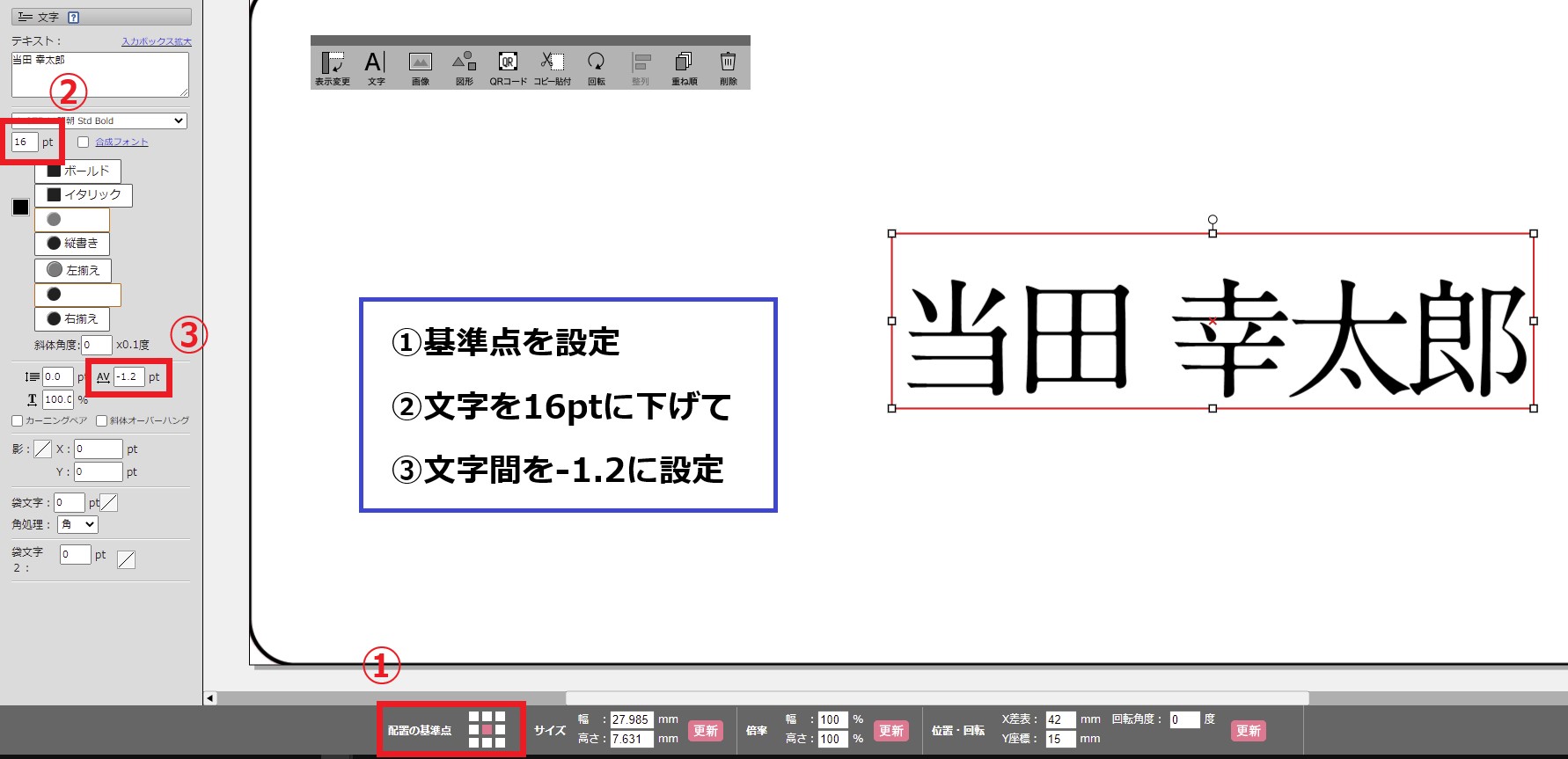
■2,文字間を調整する
次は、文字の形を変えずに文字を調整する方法の紹介です。
この方法は文字の形は変わりませんが、つめられる間隔に限界がありますので、
文字の大きさと合わせて調整します。

①調整したい文字ボックスを選択します。(このとき基準点を指定しておきます。)
②左に表示されたパレットのAVのところに0を基準に増減した数字を入力します。
③数字を変えて横幅を合わせます。
文字数が多い方の文字サイズを小さくし、合わせて字詰めを行うことで
他の方との調和を崩さずに文字の調整ができます。
反対に、文字数が少ない方については、文字サイズをそのままに
字詰めを広げることで違和感なく表現できます。
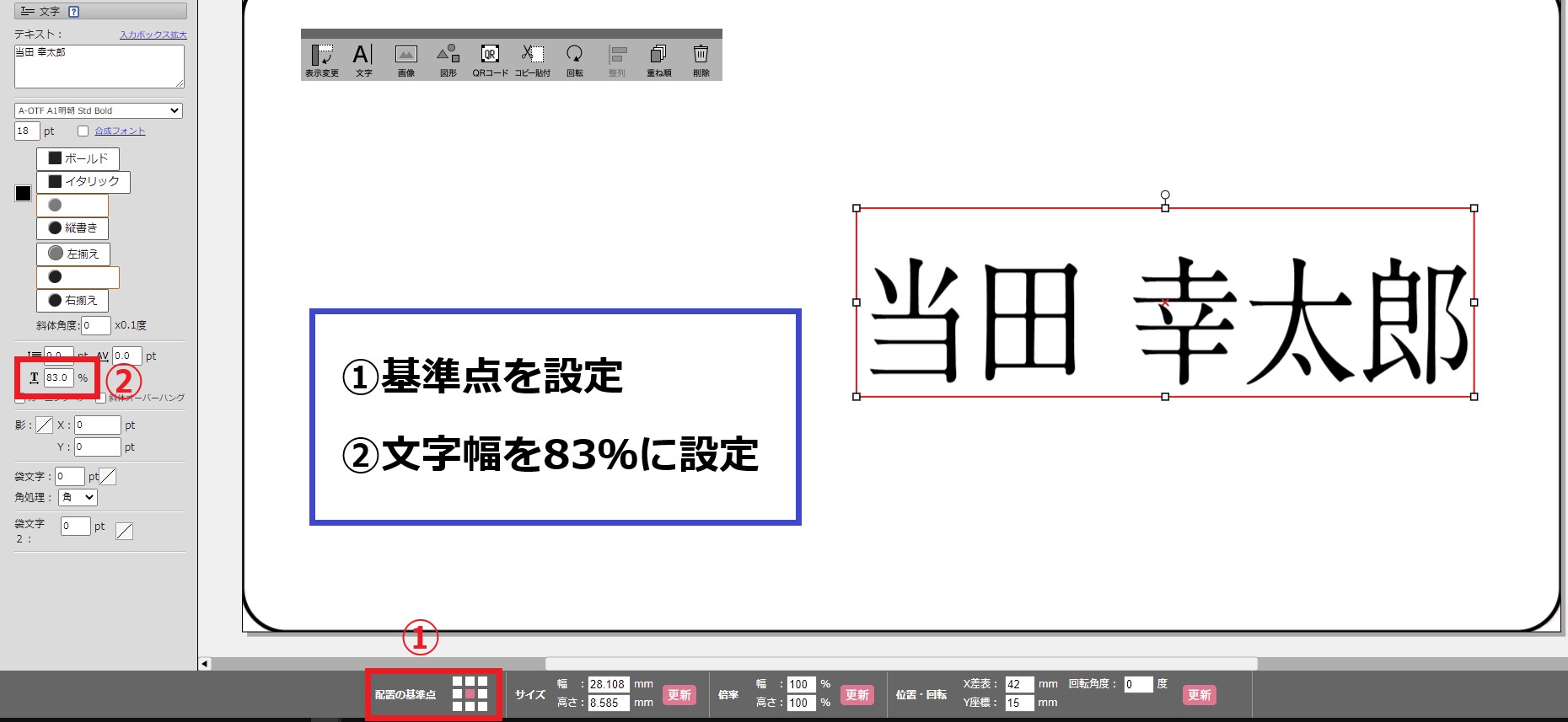
■3,文字幅を調整する
今回紹介する最後の方法です。
1と同じ機能ですが、文字ボックスのサイズではなく、直接文字の幅を変更します。

①調整したい文字ボックスを選択します。(この時基準点を指定しておきます。)
②左に表示されたパレットの"T"のところに100%を基準に増減した数字を入力します。
③文字の形が変わって横幅が調整されます。
以上、3つの方法をご紹介いたしました。
前回のグリッド機能やガイド機能と合わせてお使いいただくと更に便利です。
いかがでしたでしょうか。
他にも沢山の機能がありますので、順次ご紹介いたします。
最後までお読みいただき、ありがとうございました!
>自分でWEB編集(ネームプレート)一覧へ
関連記事
-
2022/04/01
2023/11/22
いつもアイデアノートをご覧いただきありがとうございます。
今回は客室備品のページを一新しましたのでご紹介いたし… -
2021/07/09
2022/12/02
【使い方紹介】attaサイトでAmazonPayがご利用できるようになりました!
いつもattaをご利用いただき、ありがとうございます。
さて、今回は少し前に導入したお支払い方法「Amaz…